shopify 分页接口的设计学习
2025年9月13日•望舒
shopify 分页接口的设计学习
最近做shopify的订单导出, 发现一个比较不错设计.
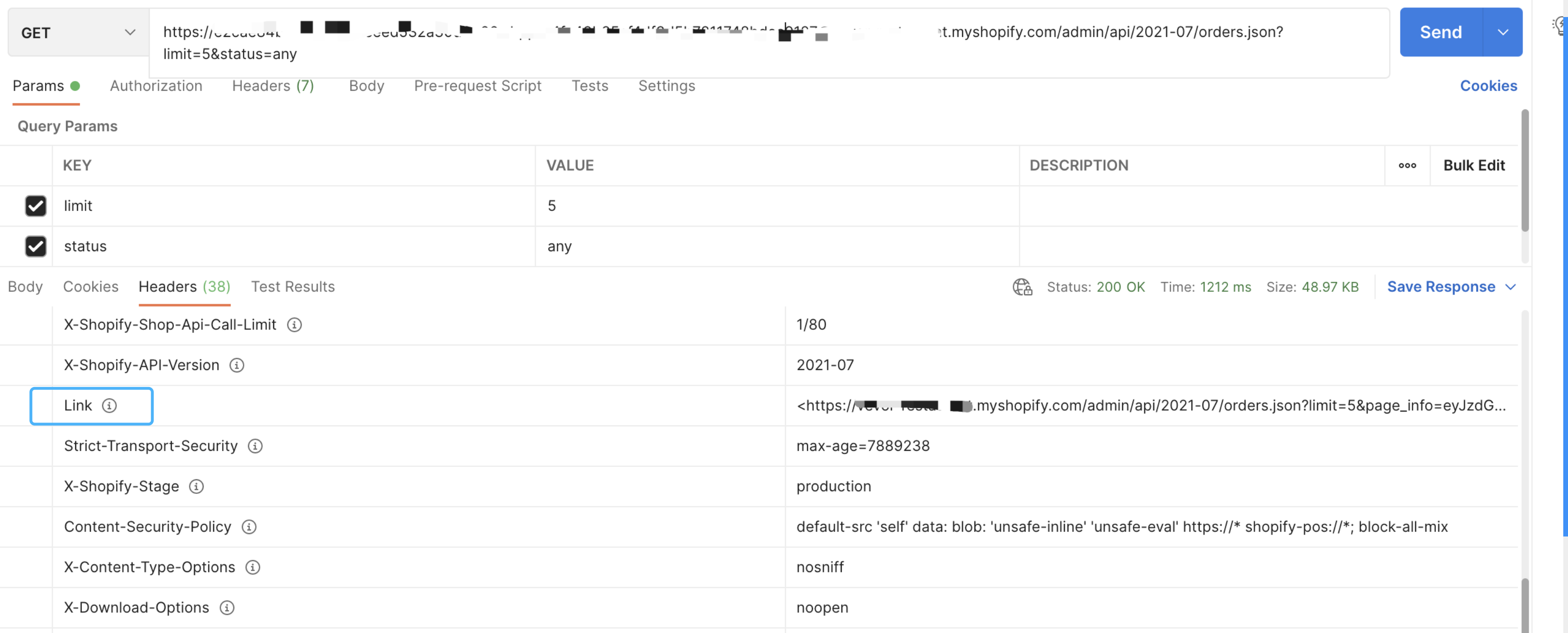
查询一个请求后, 在返回的links 上 包含,上一页下一页的链接,
其中包含有一个 page_info 的参数, 这个参数是你查询条件的的jwt

link的内容为
<https://vxx.myshopify.com/admin/api/2021-07/orders.json?limit=5&page_info=eyJkaXJlY3Rpb24iOiJwcmV2Iiwic3RhdHVzIjoiYW55IiwibGFzdF9pZCI6Mzg0NTM4MjQwNjMyNiwibGFzdF92YWx1ZSI6IjIwMjEtMDYtMjMgMDM6MjM6MTIuOTc5OTUxIn0>; rel="previous", <https://vxx.myshopify.com/admin/api/2021-07/orders.json?limit=5&page_info=eyJkaXJlY3Rpb24iOiJuZXh0Iiwic3RhdHVzIjoiYW55IiwibGFzdF9pZCI6MzgzNzYwMTA4NzY3MCwibGFzdF92YWx1ZSI6IjIwMjEtMDYtMTcgMTc6MjY6NTIuNjIyNjY0In0>; rel="next"
其中的 page_info 是用于跳转下一页


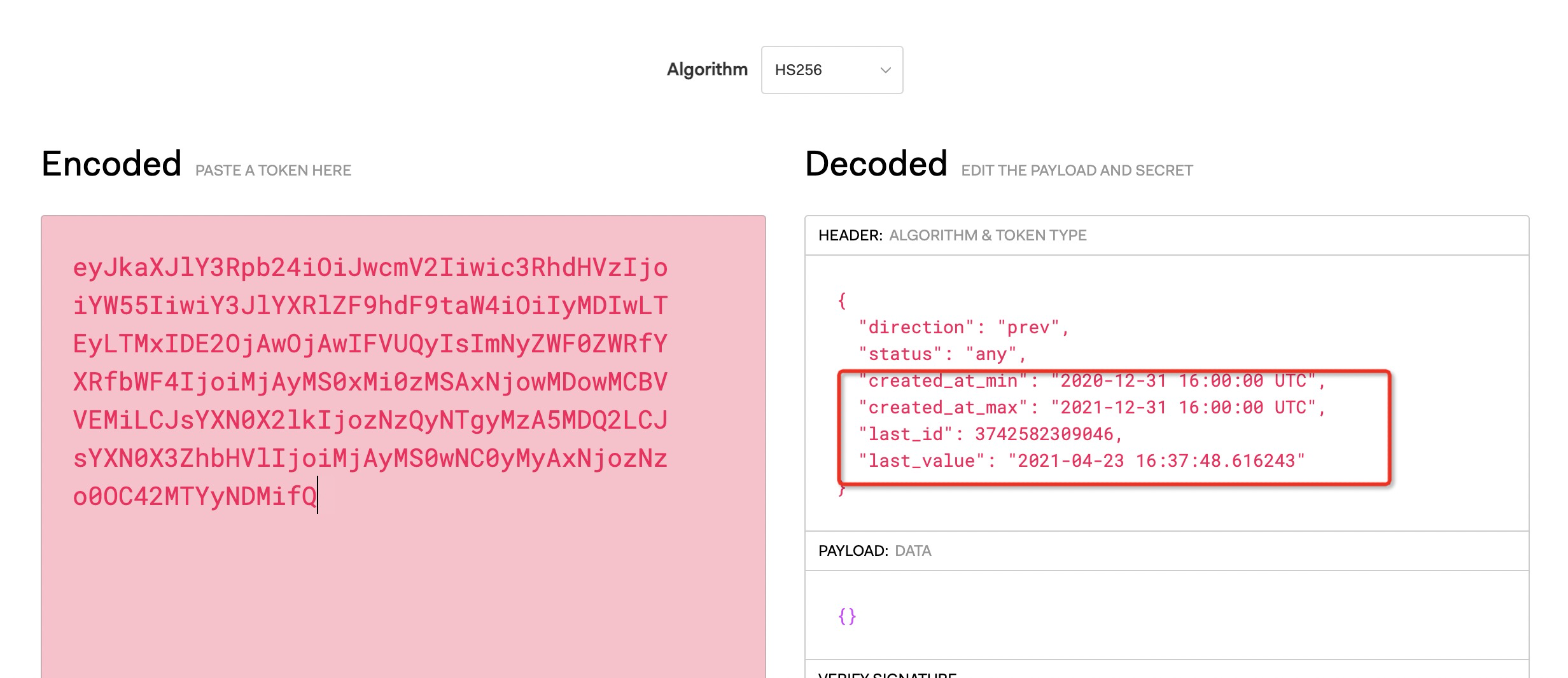
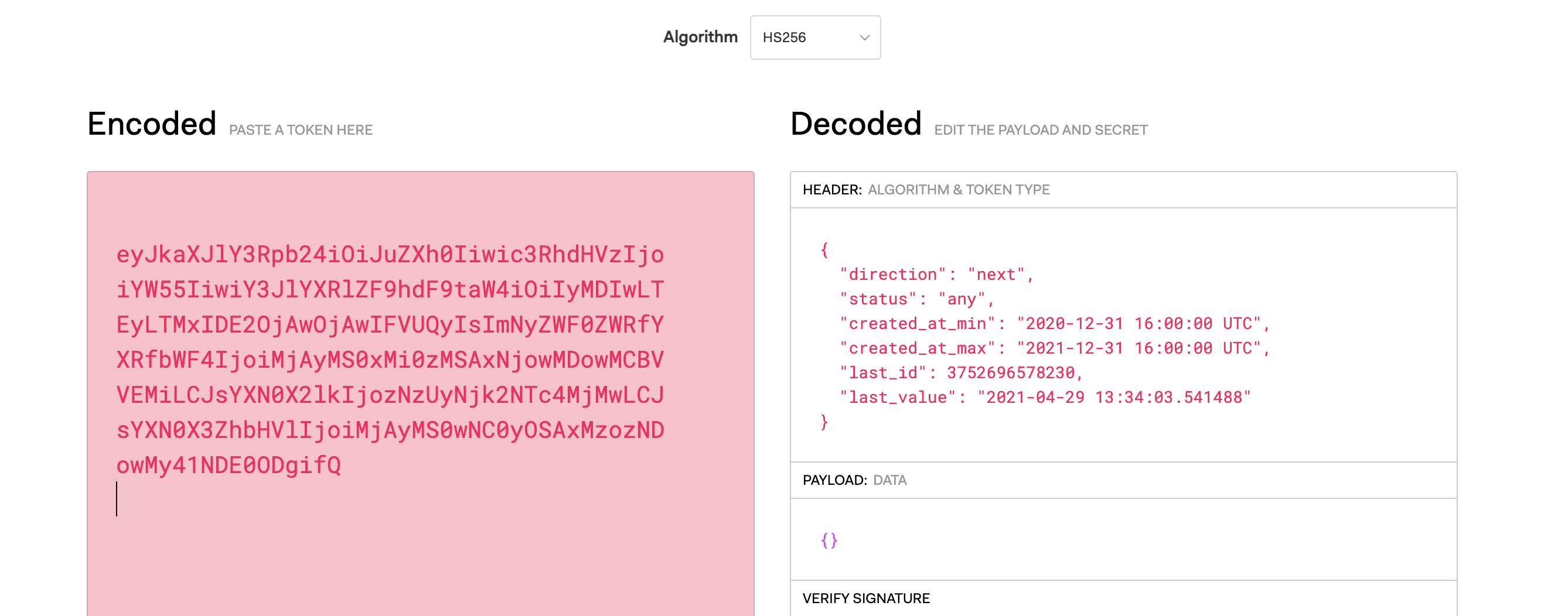
而且包含了你查询记录的最大id 和最小id , 和最大id记录创建时间,和最小id记录的创建时间
通过这样的设计,
查询下一页时就可以, 使用这个pageInfo 里面的查询条件, 和 id > xxx
或者 id < xxx 这样实现一页一页的翻页.
可以实现比较好的性能, 比 limit offeset ,size 这样的分页性能要好